[XCode]ワークスペースの各エリアの名称と役割について(2)
ナビゲーターエリアについての解説はこちら

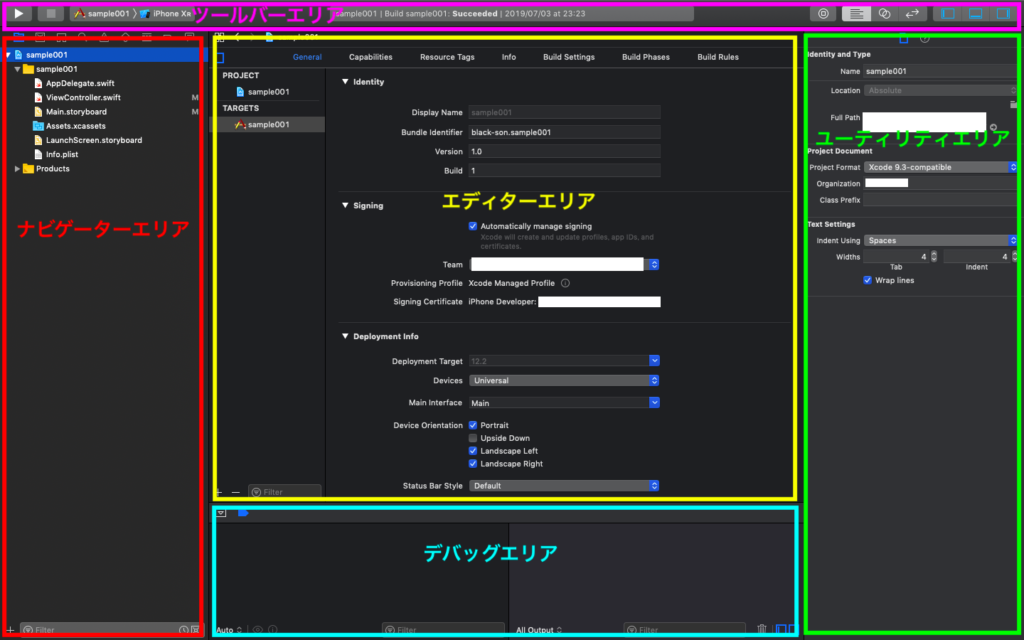
・エディターエリア
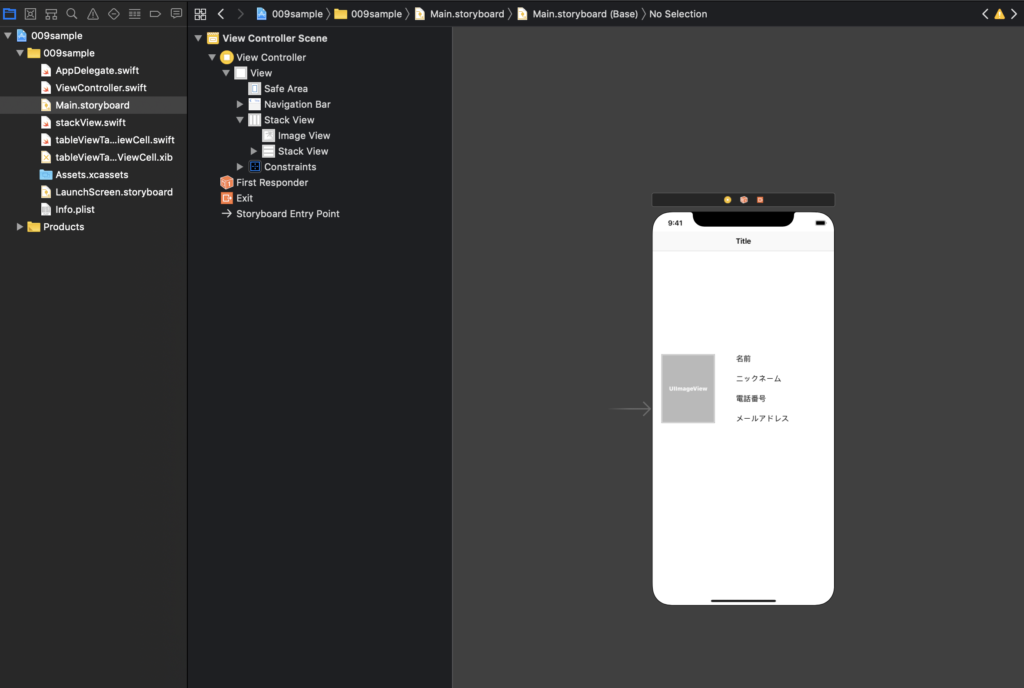
ソースファイル、ストーリーボードの編集を行うエリア。

ナビゲーションエリアのファイル一覧からMain.StoryboardをクリックするとIphoneの画面が表示される。ここからボタンやラベルを設置することができる。

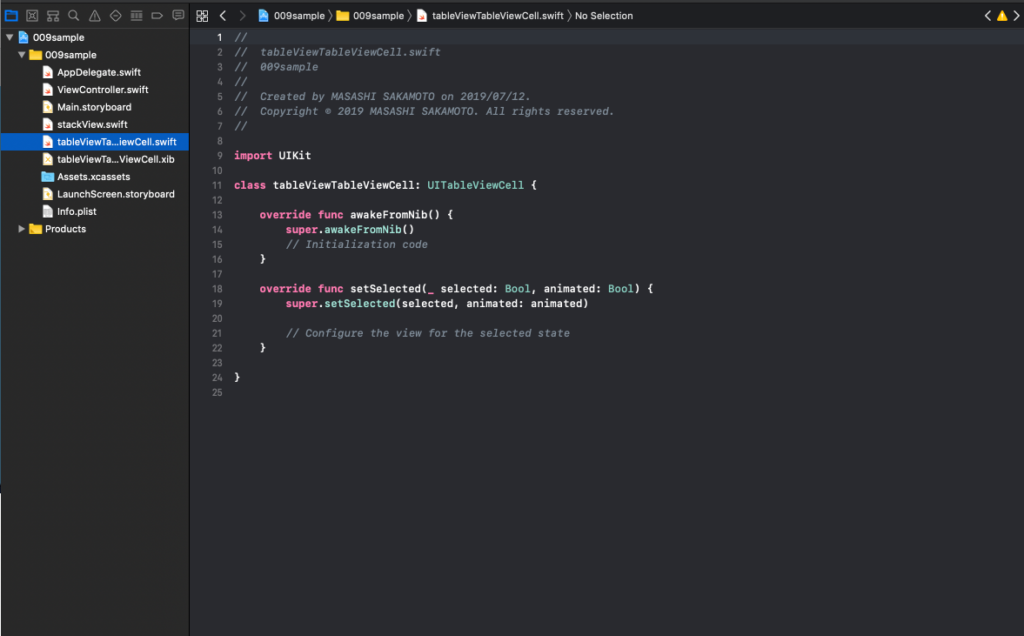
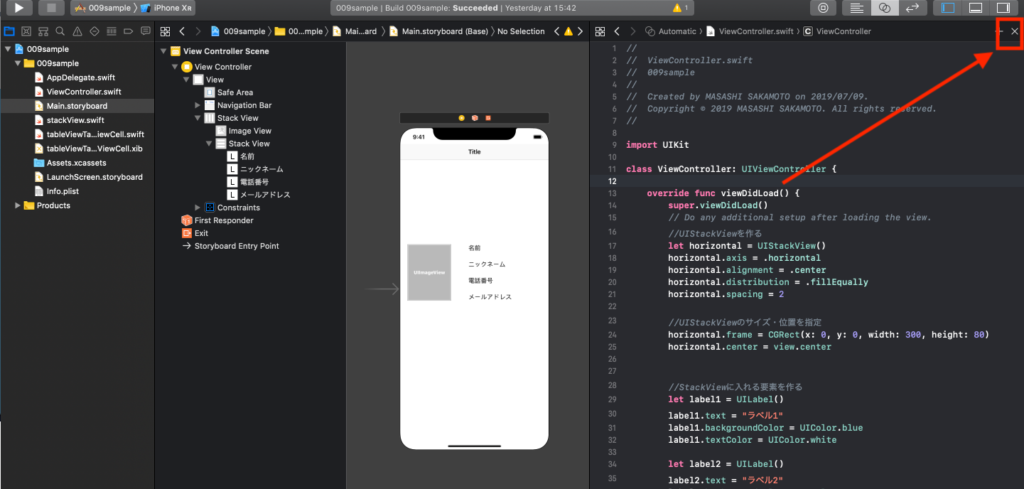
swiftファイルをクリックするとソースコードが表示され編集することが出来る。

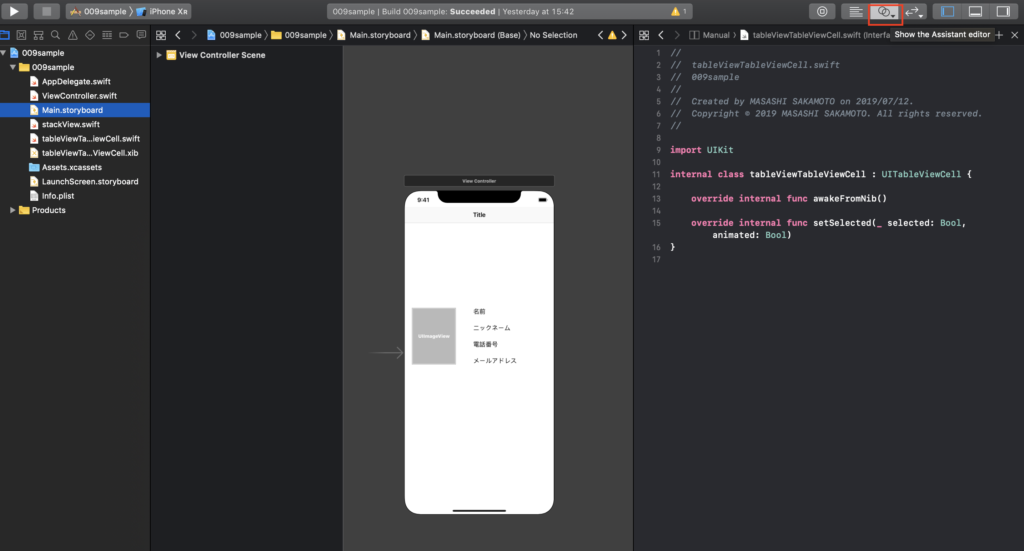
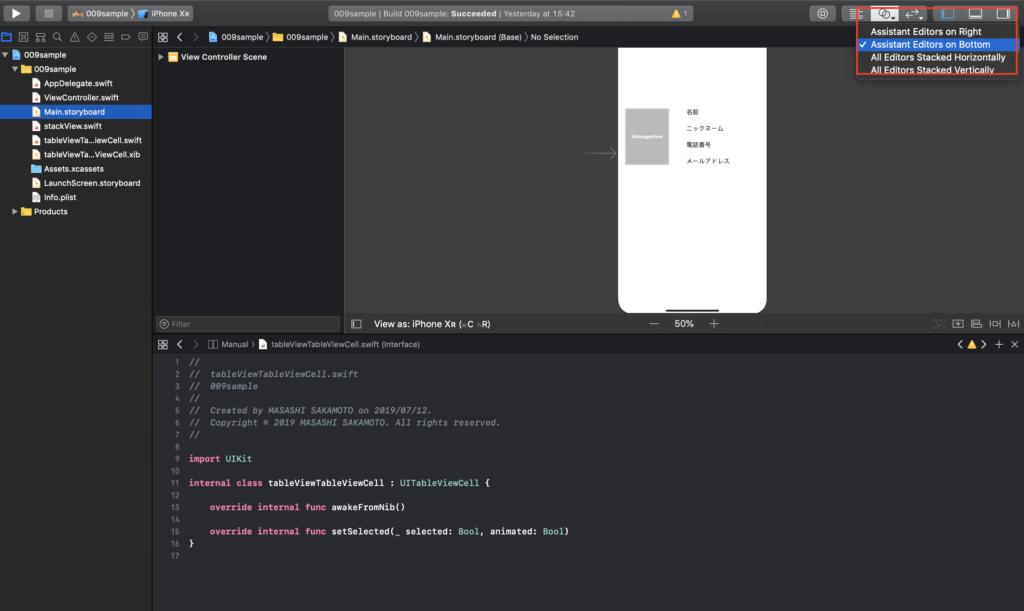
画面右上の「Show the Assistant editor」をクリックすると画面上に分割してファイルが表示される。各パーツの紐付けやアクションを紐付ける際にドラッグアンドドロップする時に利用したりする。

もう一度「Show the Assistant editor」をクリックすると横分割にしたりできる。

閉じる場合は右上の「☓」をクリックする。
ユーティリティエリア
Main.Storyboardにて設置したパーツの情報を確認することが出来る。また、文字の大きさや色、背景色、配置位置の変更をしたりすることも可能。

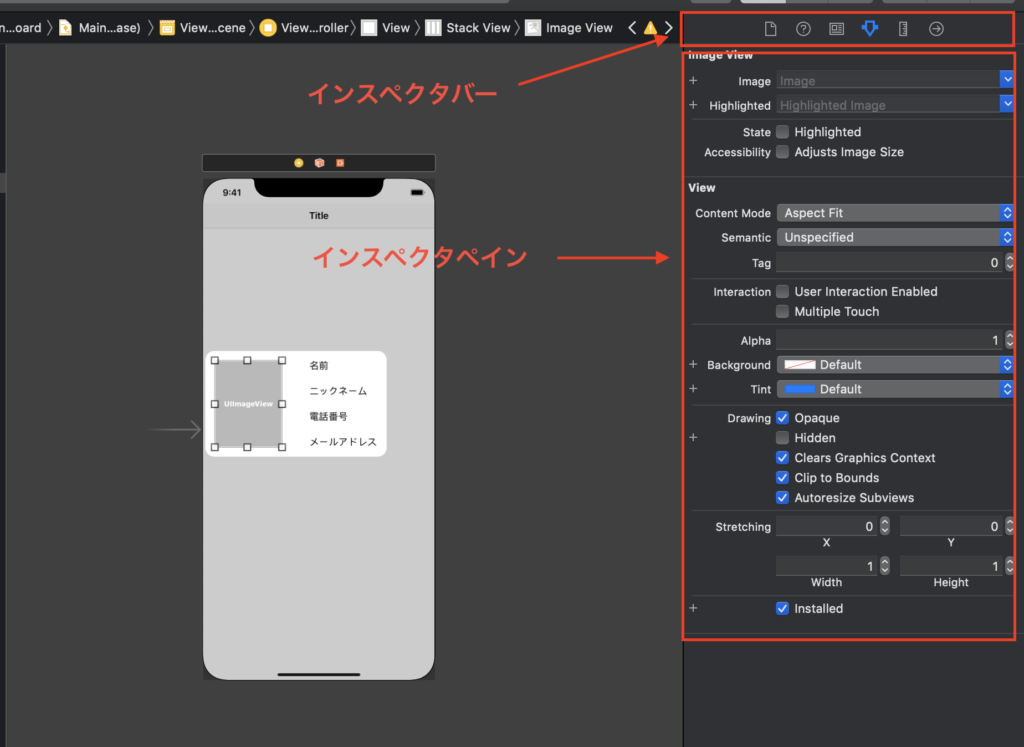
・インスペクタバー
アイコンをクリックするとインスペクタペインの内容が切り替わる。目的によって選択して編集する。
・インスペクタペイン
文字の大きさや配置位置、Outletの確認などなどができる。
インスペクタペインの種類
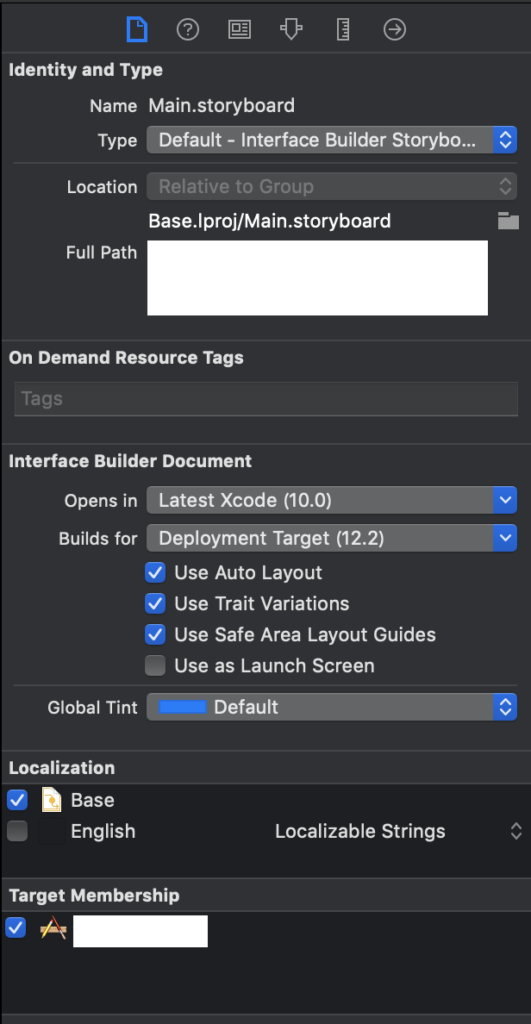
・Show the File inspector

選択したパーツやswiftファイルの情報が表示さる。
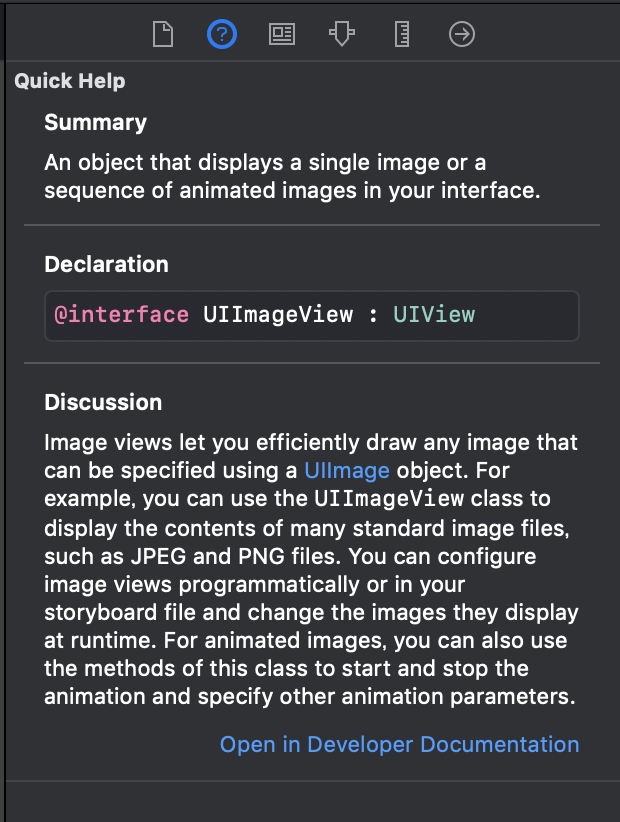
・Show Quick help inspector

選択しているパーツのクイックヘルプが表示される。
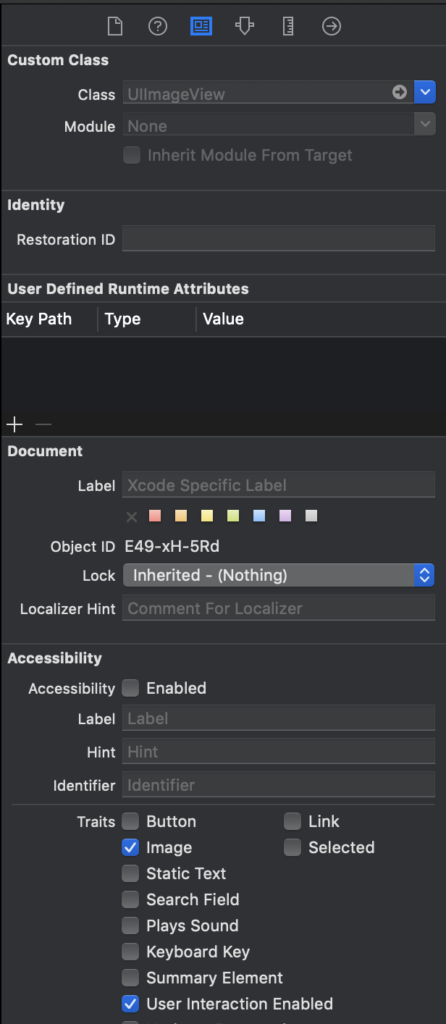
・Show the identity inspector

選択したパーツのクラスやアイデンティティを編集する。例えばViewControllerとかでこのswiftファイルを使うなどの設定をする。
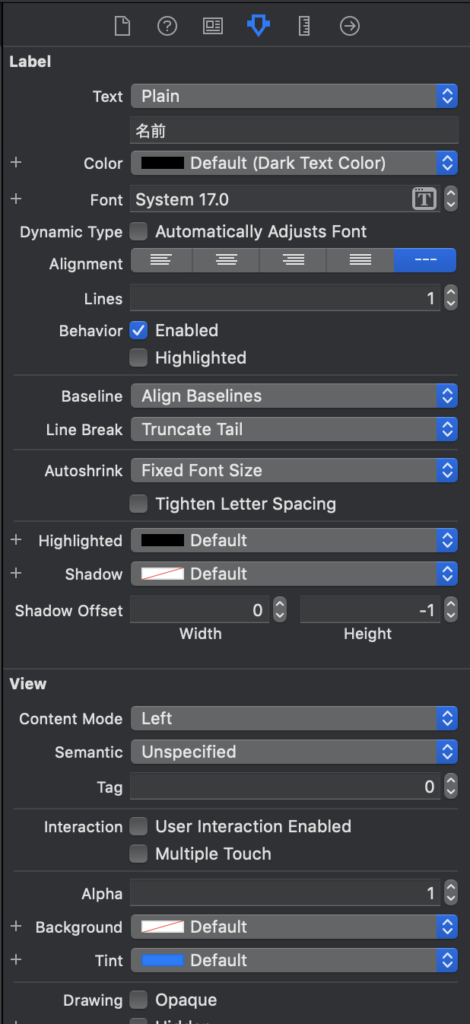
・Show the Attributes inspector

選択したパーツの文字の大きさや色、背景色を設定することができる。
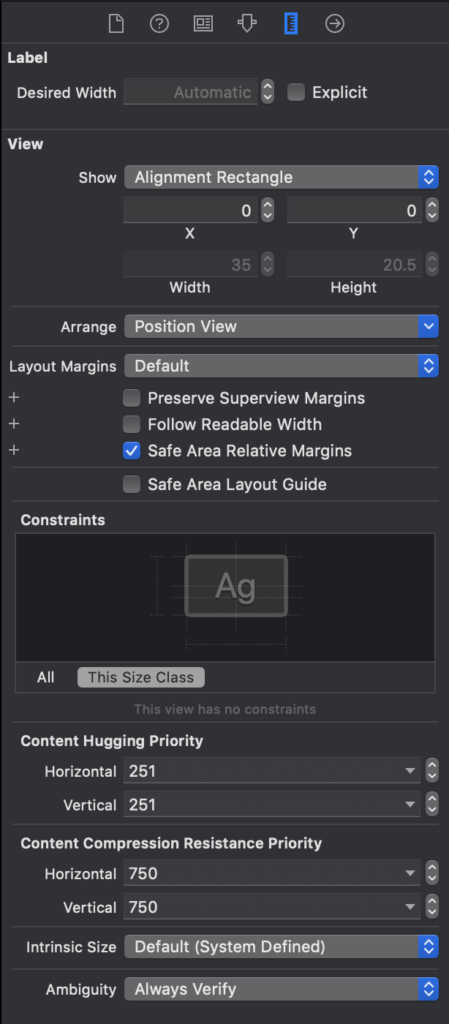
・Show the Size inspector

選択したパーツのサイズ、配置位置を設定、確認できる。
オートレイアウトの設定情報もここから削除や編集ができる。
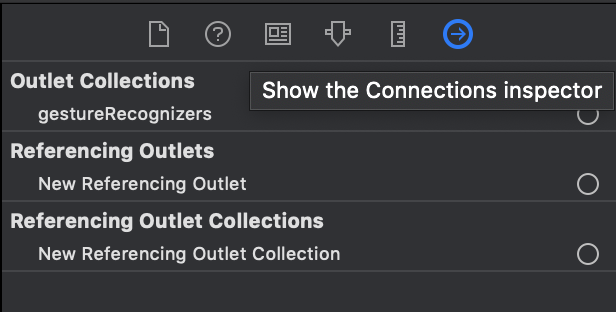
・Show the Connections inspector

アクションやアウトレットの接続状況が確認できる。
残り「ツールバーエリア」、「デバッグエリア」は別記事で投稿します。
以上です。