[jQuery]テキストエリアに文字数制限をカウントダウン形式で制御する
2019年7月4日
テキストエリアに入力制限をかける。
・サンプルコード
テキストエリア入力時に20文字を超えると入力文字が反映されないようにする。 改行は1文字としてカウントする。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テキストエリア文字数制限</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script>
</head>
<body>
<p>残り「<span id="limitlbl">0</span>」文字入力可能</p>
<textarea id="memo" limit="20" cols="30" rows="10" style="overflow:auto" wrap="off"></textarea>
</body>
<script language="JavaScript" type="text/JavaScript">
$(function(){
// テキストエリアの制限数を設定する
limit = $('#memo').attr("limit");
$('#limitlbl').text(limit);
/**
* 文字数制限
**/
$("[limit]").off(".inputcontrol.limit").on("keyup.inputcontrol.limit", function(){
var limit = $(this).attr("limit"); // 制限文字数を取得
var currentval = $(this).val(); // 入力された文字列を取得
var remaining = limit - currentval.length; // 残りの入力文字数を取得
$('#limitlbl').text(remaining); // HTMLに残り文字数を設定
// 制限文字数を超えると入力が反映されないようにする
if (currentval.length >= limit) {
$(this).val(currentval.substr(0,limit));
}
});
});
</script>
</html>
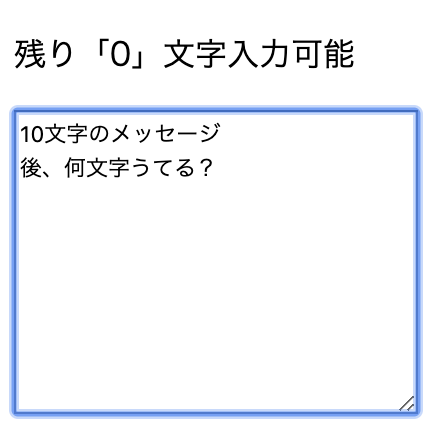
・実行結果

規定の文字数の入力があると入力文字が追加されないようになる。 改行も1文字として扱っているがあまり細かく制御しても 結局サーバーサイド側でチェックするので割愛。 その他、入力時に日本語の場合確定せずにキーを連打すると 残り文字数がおかしな挙動をする。 気になる場合は残り文字数がマイナスになった場合はテキストに 「これ以上入力できません」など代替えテキストに差し替える処理をいれるといい。 ほんとは各行に対して1行20文字までのような制限をかけたかったが コピペで挙動がおかしくなったり半角と全角の混在、キーイベント諸々 見るのに時間がなくなった。 いろいろチェックしだすとキリがなかったのでサーバーサイドでチェックした方がいい。