[jQuery]全角アルファベット・全角数字を半角に変換する
2019年7月8日
フォーム登録の際に全角英数で入力されると困る場合の入力補助として フォーカスが離れるたびに自動的に半角変換したい時に利用する。
・サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>全角アルファベット・数値を半角に変換する</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script>
</head>
<body>
<p>
フォーカスが離れると変換
</p>
<p>
<input type="text" class="input_text">
</p>
<p>
変換後:<span id="result"></span>
</p>
</body>
<script language="JavaScript" type="text/JavaScript">
$(function(){
$(".input_text").blur(function(){
// フォーカスが離れたら半角変換処理
var val = $(this).val();
// 全角を半角に変換するパターン
var han = val.replace(/[A-Za-z0-9]/g,function(s){return String.fromCharCode(s.charCodeAt(0)-0xFEE0)});
if(val.match(/[A-Za-z0-9]/g)){
// 変換結果を表示
$("#result").text(han);
}
});
});
</script>
</html>
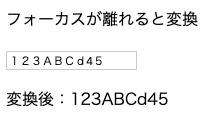
・実行結果

以上です。