[CSS]テキストエリアの入力フィールドのサイズ変更を禁止する
2019年7月10日
テキストボックスの右下をドラッグするとテキストエリアのサイズが自由に変更できる。 これを変更できなくするにはCSSの「resize」を設定すると制御することができる。
・制御出来る種類
・リサイズを禁止する resize: none; ・幅のみリサイズを許可する resize: horizontal ・高さのみリサイズを許可する resize: vertical
・サンプルコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>テキストエリアのサイズ変更を禁止する</title> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> </head> <body> <div> <p>変更可能</p> <textarea id="" cols="30" rows="5" style=""></textarea> </div> <div> <p>リサイズ禁止</p> <textarea id="" cols="30" rows="5" style="resize: none;"></textarea> </div> <div> <p>幅のみリサイズ可能</p> <textarea id="" cols="30" rows="5" style="resize: horizontal;"></textarea> </div> <div> <p>高さのみリサイズ可能</p> <textarea id="" cols="30" rows="5" style="resize: vertical;"></textarea> </div> </body> </html>
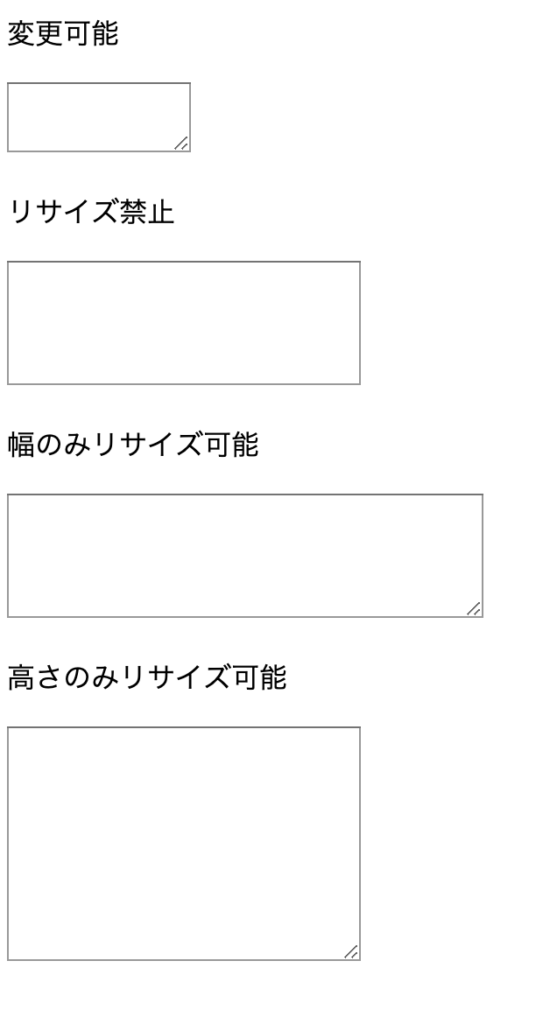
・実行結果