2019年7月10日 2019年7月26日
[XCode]ワークスペースの各エリアの名称と役割について(1)

開発してる時にワークスペース内の場所の名称がわからなくて困ってきたのでおさらい。 以降の記事はなるべく本記事の名称を記載する。
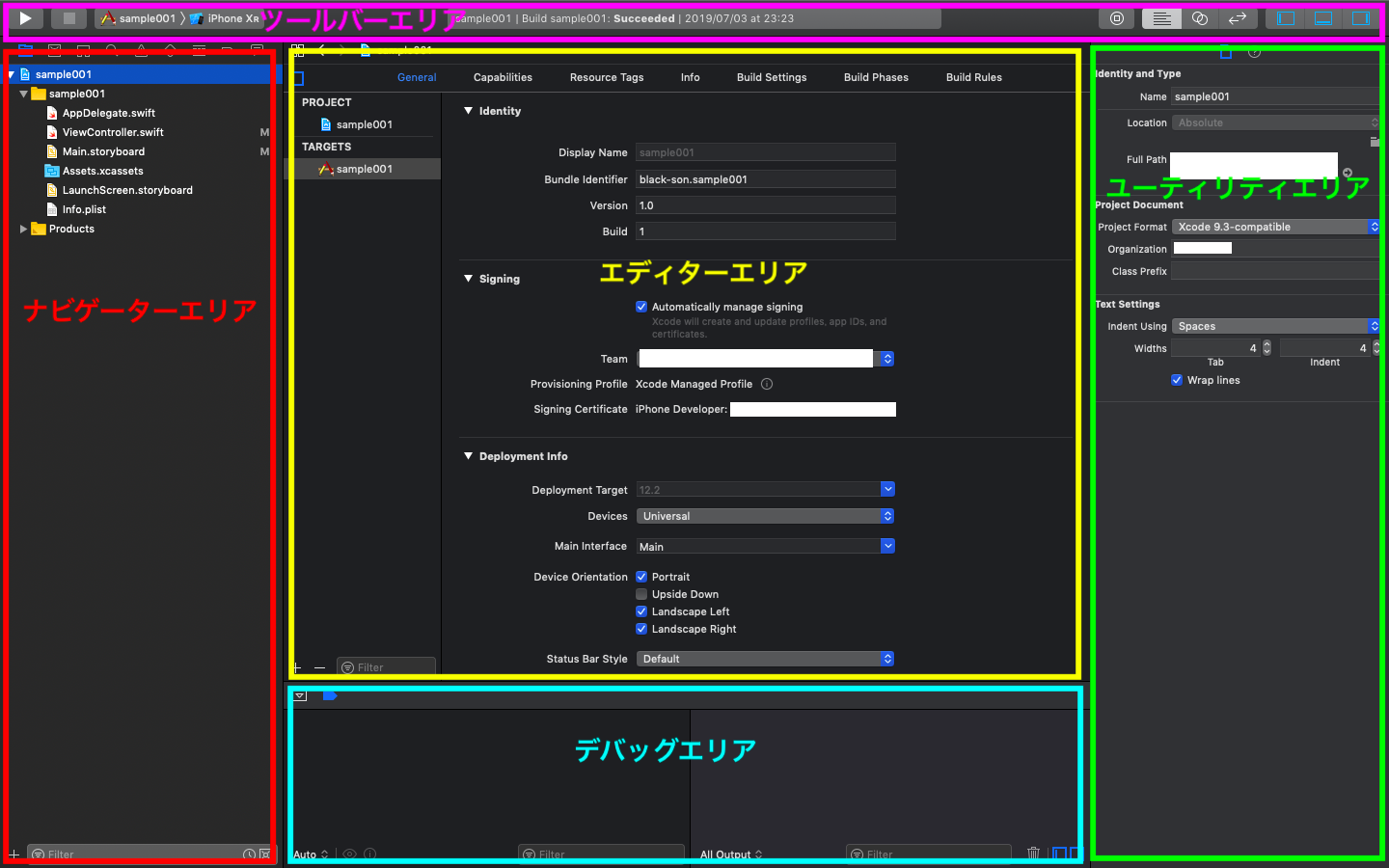
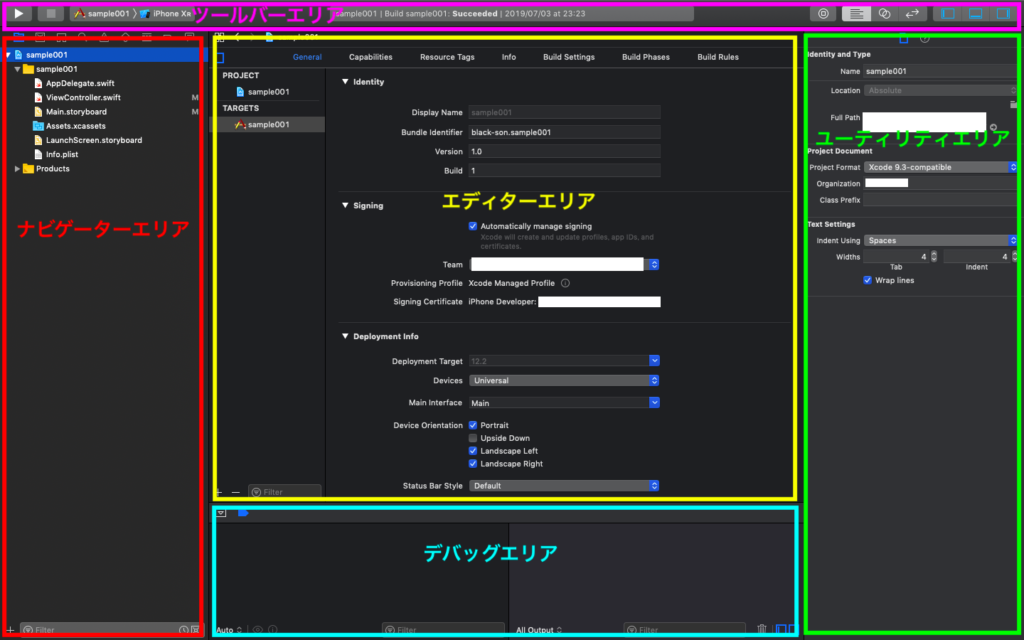
・ワークスペースについて

大きくわけて5つの構成からなる。 ・ナビゲーターエリア・・・ファイルの一覧やプロジェクトの設定、検索等を行うエリア。 ・エディターエリア・・・ソースファイル、ストーリーボードの編集を行うエリア。 ・ユーティリティエリア・・・オブジェクトのプロパティを設定するエリア。 ・デバッグエリア・・・デバックのログ、エラーを表示するエリア。 ・ツールバーエリア・・・ビルド、実行、各エリアの表示制御をするエリア。
・ナビゲーターエリア
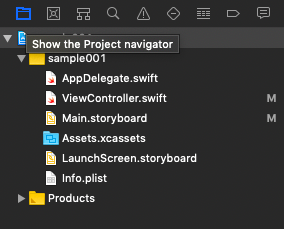
Project navigator – プロジェクトナビゲーター

・ファイルツリーが表示される。 ・workspaceファイル(ツリーの一番上のプロジェクト名)をクリックするとプロジェクトの設定画面が表示される。 ・swiftファイルをクリックするとエディターエリアにファイルの内容が表示される。 ・Main.storyboardをクリックするとiPhoneのレイアウトを編集するストーリーボードが表示される。 ※ファイル名をダブルクリックするとエディタが別ウィンドウで開かれるので注意
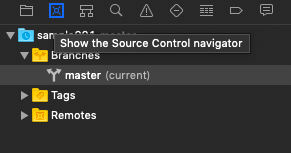
Source Control navigator – ソースコントロールナビゲーター

・Git管理ができる。
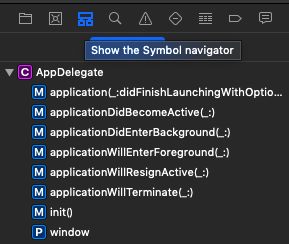
Symbol navigator – シンボルナビゲーター

・Class、Method、変数の一覧が表示される。 ・変数等の対象をクリックするとエディターエリアに該当の箇所が表示される。
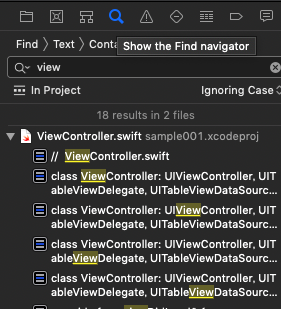
Find navigator – ファインドナビゲーター

・検索フォームに文字列を入力すると該当する文字列が含まれる結果が出力される。 ・結果の部分をクリックするとエディットエリアに対象のソースファイルが表示される。
Issue navigatore – イシューナビゲーター

・エラーや警告があった場合に表示される。
Test navigator – テストナビゲーター

・テストを表示する
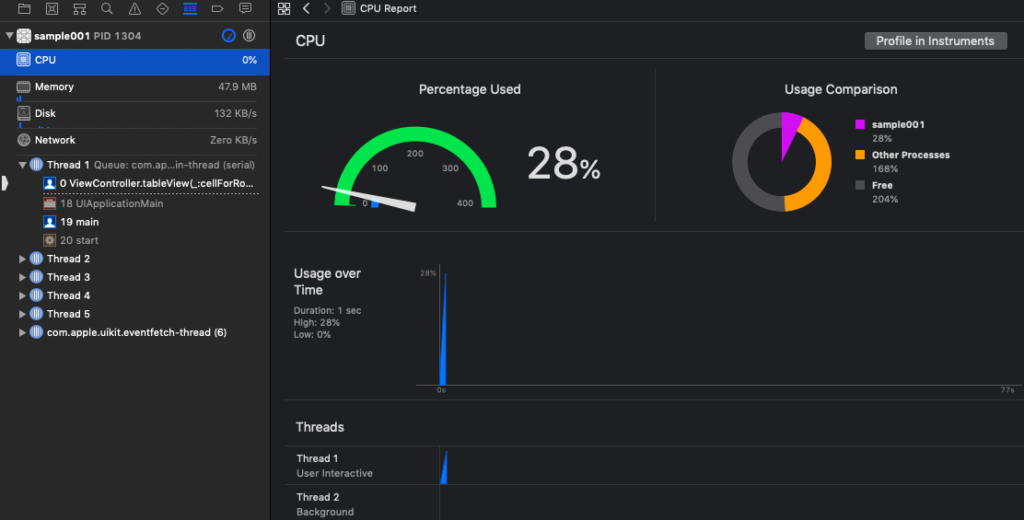
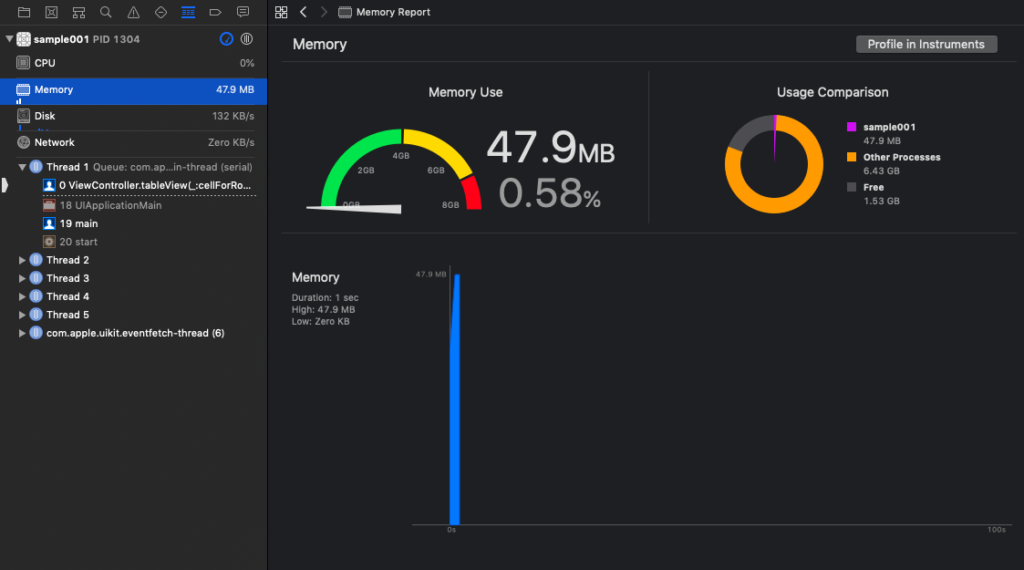
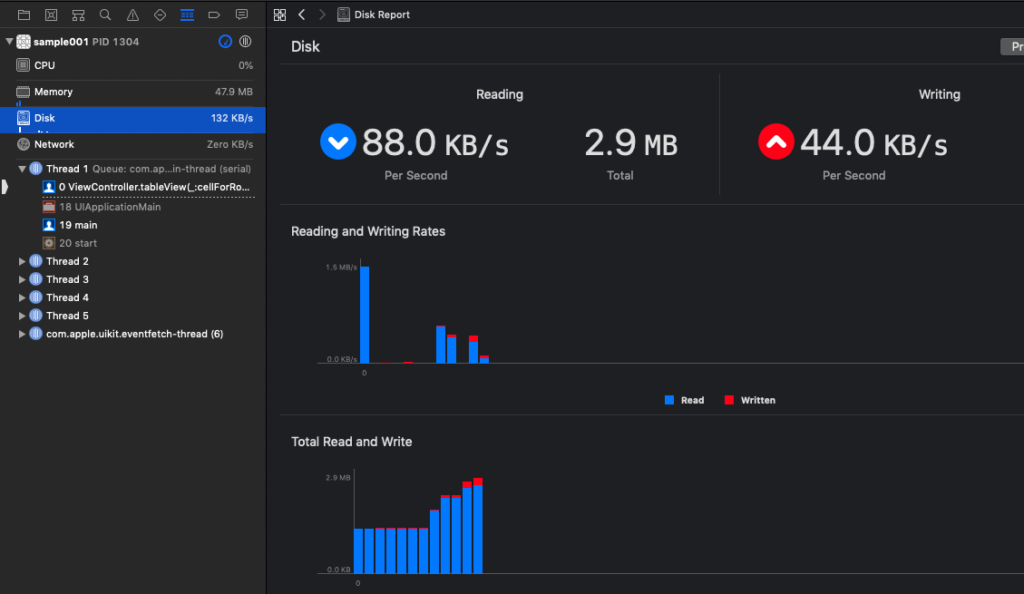
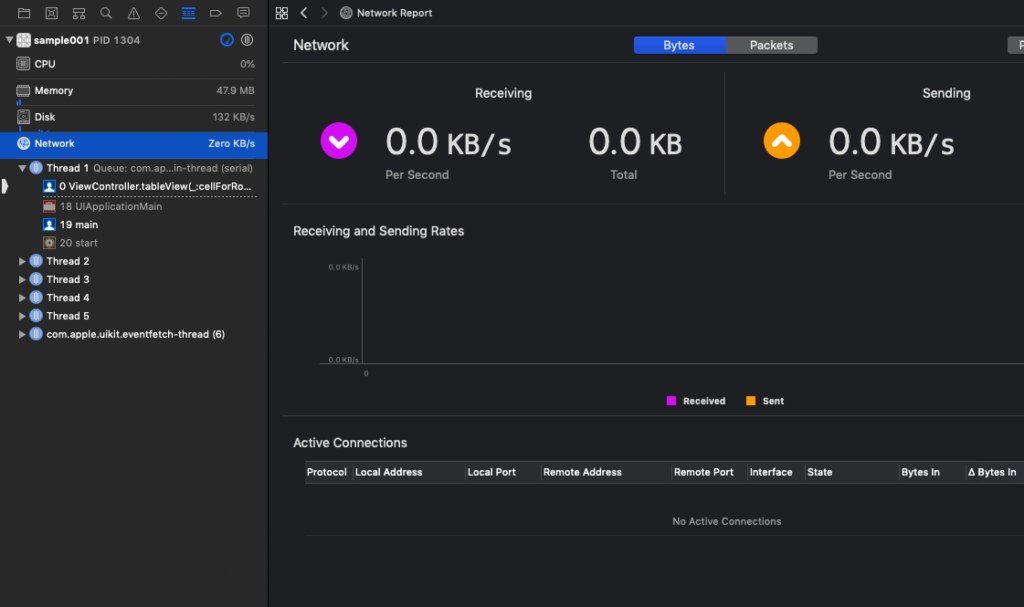
Debug navigator – デバッグナビゲーター

・実行するとデバック情報が確認できる。 ・CPU、Memory、Disk、Networkそれぞれをクリックするとエディットエリアに詳細が表示される。




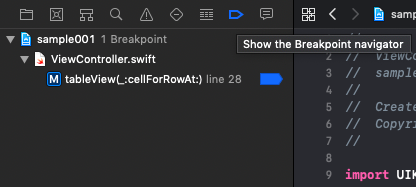
Breakpoint navigator – ブレイクポイントナビゲーター

・ブレイクポイントを張った一覧が表示される。 ・対象をクリックしてDeleteキーで削除することもできる。
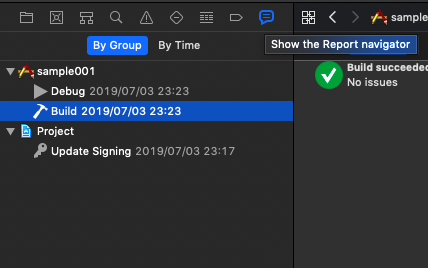
Report navigator – レポートナビゲーター

・ビルド、デバックした記録が表示される。
以上です。
続きはこちら