[jQuery]半角・全角・数値などの入力チェックをする
2019年7月11日
入力フィールドにてキーアップした時に入力チェックを行う。
指定外の文字が入力されると指定外の文字がキーアップ毎に削除される。
全角の変換時にフィールドから文字が消えるが正しい値が入力されると表示される。
気になる場合はフォーカスが外れた時にチェックする「blur」など、どの時点でキーイベントを発生させるか状況によって変更する。
・サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>半角・全角・数値などの入力チェックをする</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script>
</head>
<body>
<p>
半角数値のみ:
<input type="text" with="numeric">
</p>
<p>
半角英字のみ:
<input type="text" with="alpha">
</p>
<p>
半角英数のみ:
<input type="text" with="alphanum">
</p>
<p>
全角カナのみ:
<input type="text" with="zenkana">
</p>
<p>
半角カナのみ:
<input type="text" with="hankana">
</p>
<p>
半角のみ:
<input type="text" with="hankaku">
</p>
<p>
全角のみ:
<input type="text" with="zenkaku">
</p>
</body>
<script language="JavaScript" type="text/JavaScript">
$(function(){
/**
* 半角数値のみ
*/
$("[with='numeric']")
.off(".inputcontrol.numeric")
.on("keyup.inputcontrol.numeric", function(){
// 半角数値以外は空文字に変換する
$(this).val($(this).val().replace(/[^0-9]/g,""));
});
/**
* 半角英字のみ
*/
$("[with='alpha']")
.off(".inputcontrol.alpha")
.on("keyup.inputcontrol.alpha", function(){
// 半角英字以外は空文字に変換する
$(this).val($(this).val().replace(/[^a-zA-Z]/g,""));
});
/**
* 半角英数のみ
*/
$("[with='alphanum']")
.off(".inputcontrol.alphanum")
.on("keyup.inputcontrol.alphanum", function(){
$(this).val($(this).val().replace(/[^0-9a-zA-Z]/g,""));
});
/**
* 全角カナのみ
*/
$("[with='zenkana']")
.off(".inputcontrol.zenkana")
.on("keyup.inputcontrol.zenkana", function(){
$(this).val($(this).val().replace(/[^ァ-ヶヽヾー]/g,""));
});
/**
* 半角カナのみ
*/
$("[with='hankana']")
.off(".inputcontrol.hankana")
.on("keyup.inputcontrol.hankana", function(){
$(this).val($(this).val().replace(/[^ヲ-゚]/g,""));
});
/**
* 半角のみ
*/
$("[with='hankaku']")
.off(".inputcontrol.hankaku")
.on("keyup.inputcontrol.hankaku", function(){
$(this).val($(this).val().replace(/[^ -~]/g,""));
});
/**
* 全角のみ
*/
$("[with='zenkaku']")
.off(".inputcontrol.zenkaku")
.on("keyup.inputcontrol.zenkaku", function(){
$(this).val($(this).val().replace(/[ -~]/g,""));
});
});
</script>
</html>
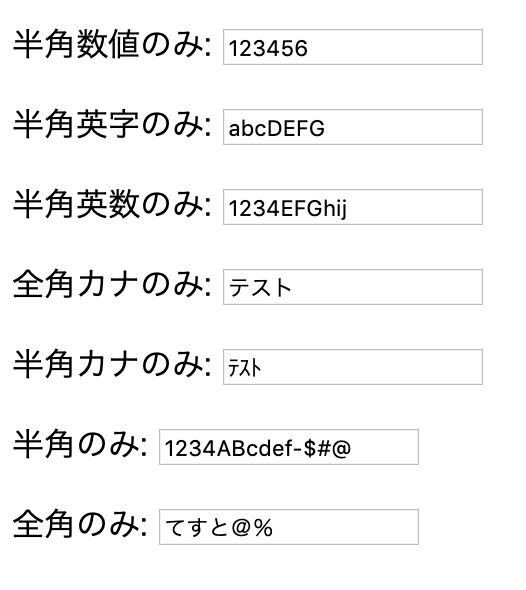
・実行結果