[XCode]入力フォーム画面にAutolayoutを設定する
2019年7月9日
・AutoLayoutとは
iPhone8やiPhoneX、Xsの画面サイズに対して自動的にレイアウトを調整する。 画面の回転で縦横に対しても有効だけど縦横は正直あまり理解できていない。 流れとしてはボタンやラベルに対して制約(Constraint)を設定していく。 最初に設置した部品を起点に次々と設定していくイメージ。
・動作環境
XCode 10 Swift 5
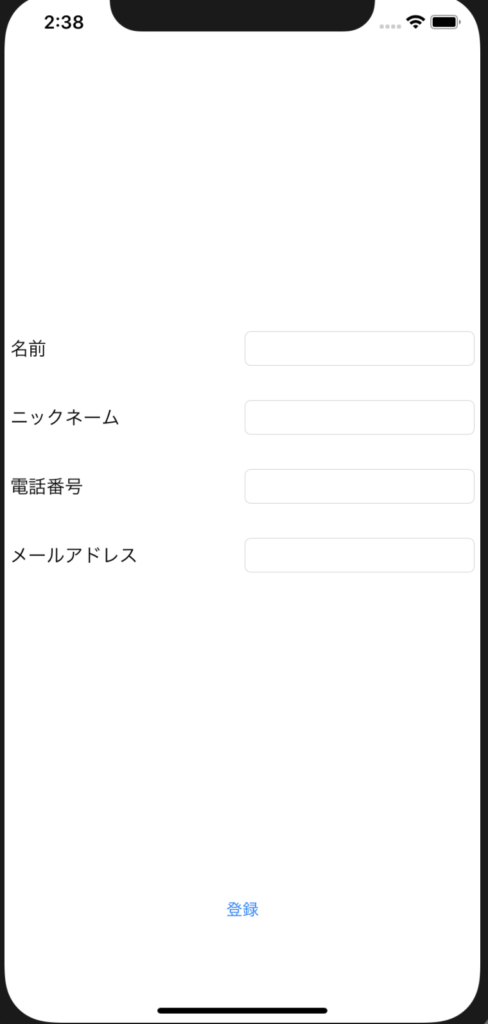
・完成イメージ

・手順
- プロジェクトを新規作成する。
- Main.Storyboardで作業をしやすく設定する。
- Main.Storyboardにオブジェクトを配置する。
- Constraint(制約)を設定していく。
- 実行確認する。
1.プロジェクトを新規作成する。
プロジェクトを新規作成する。名前は何でもよい。
2.Main.Storyboardで作業をしやすく設定する。

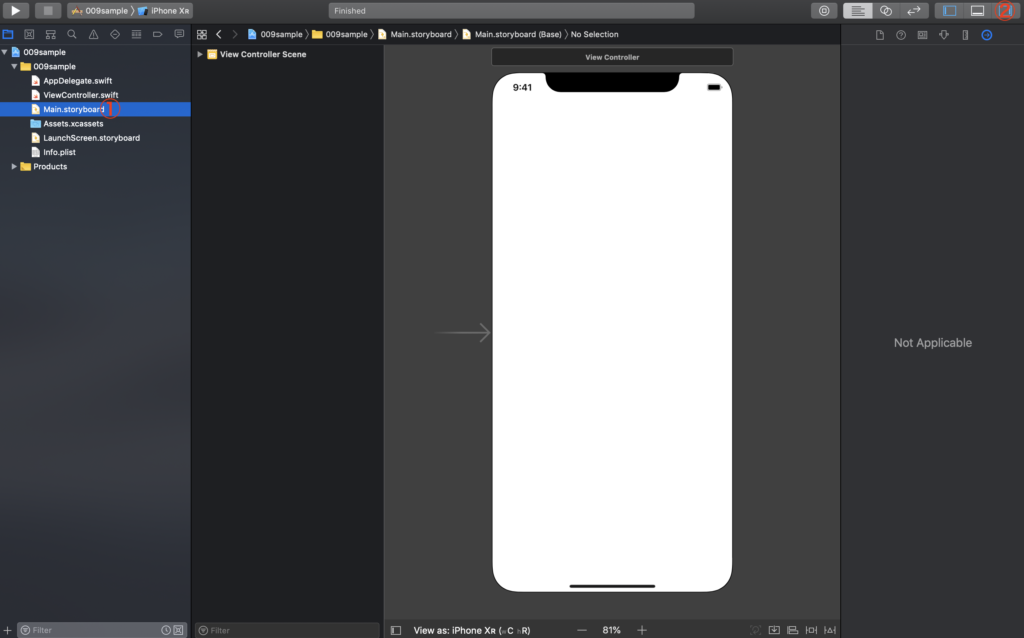
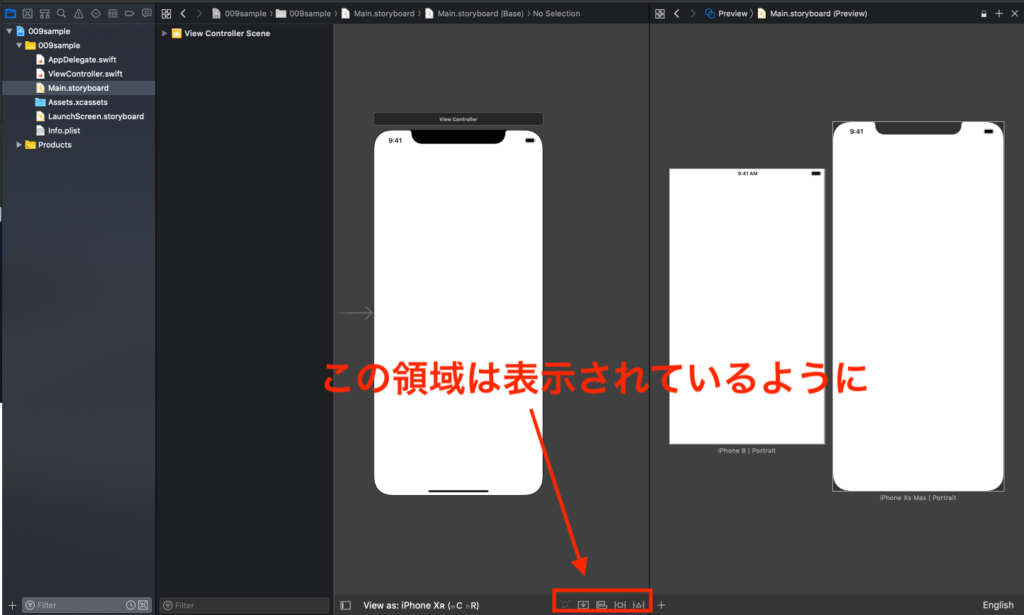
左側のファイルの一覧から①「Main.storyboard」をクリックする。 右側の表示が邪魔な場合は②をクリックして閉じることができる。 もう一度クリックすると再表示される。

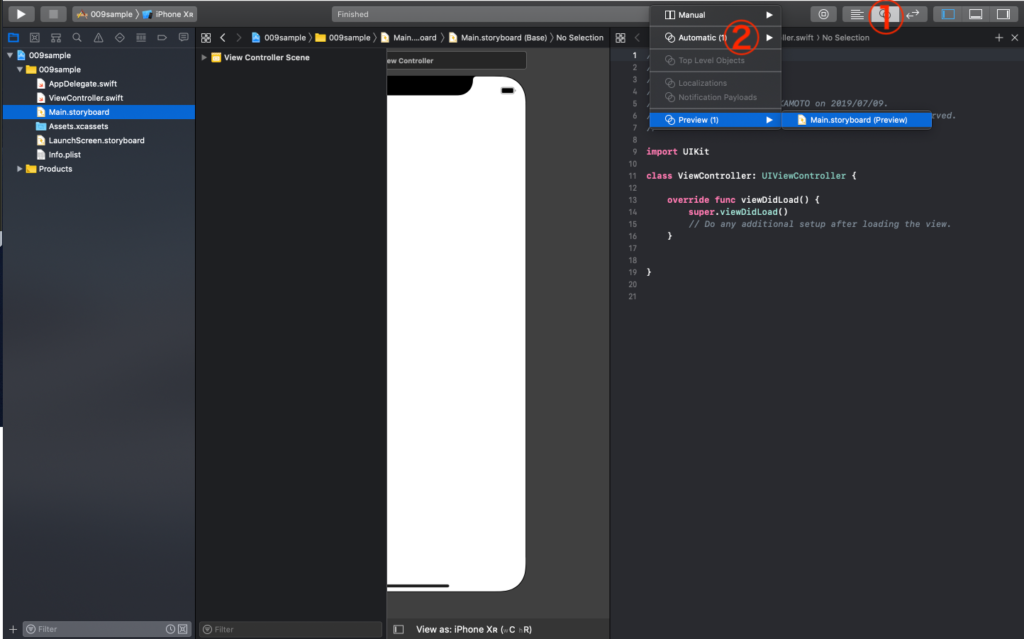
①をクリックするとソースコードが表示され②の「Automatic」をクリックする。 「Preview」から「Main.storyboard(Preview)」をクリックすると 左側にもiPhoneが表示される。

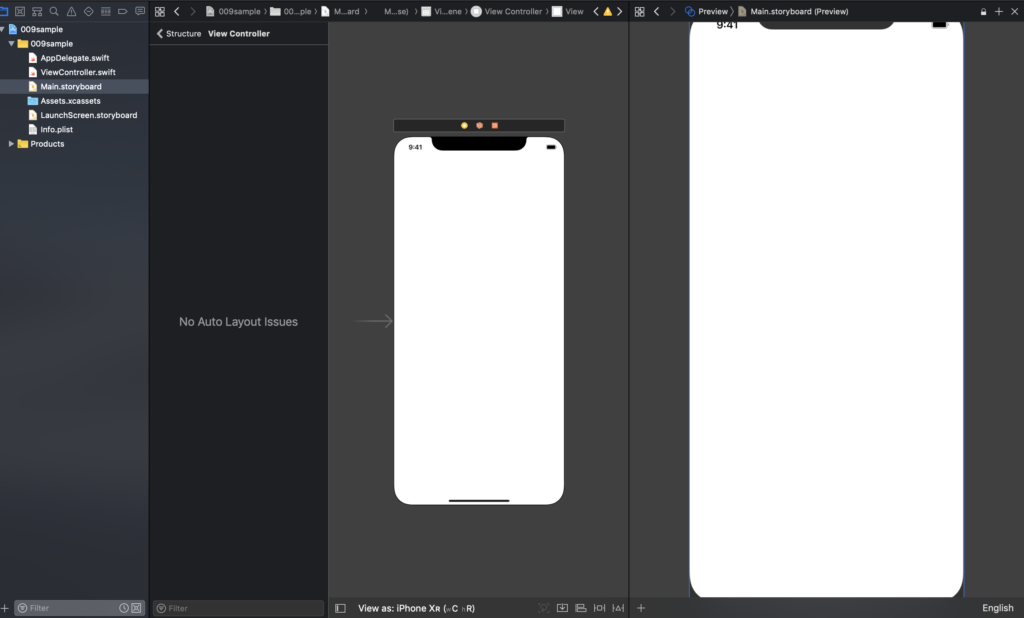
ピンチイン・ピンチアウトで見やすい拡大率に調整する。

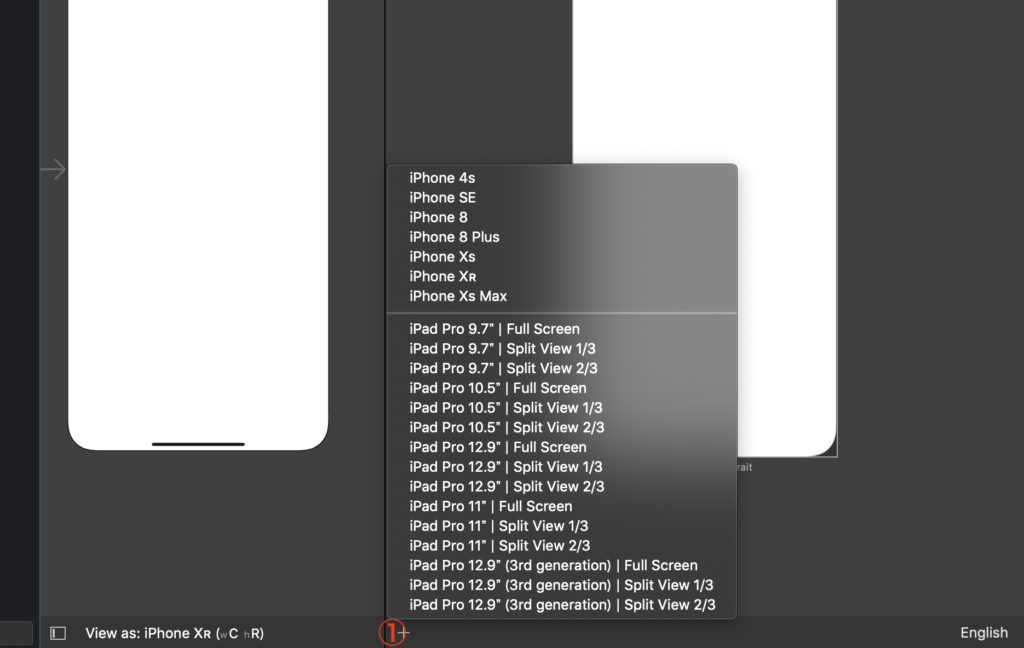
画像の①「+」マークから確認したい端末を追加する。

必要のない端末は対象の端末をクリックしてDeleteキーで削除することが出来る。 この場合はXRのPreviewは必要ないのでクリックして削除する。

表示位置を調整して準備が完了。 この時AutoLayoutを設定するボタンが隠れてしまわないように注意する。 ※別のとこからでも設定は出来るのでこの辺は好みで
次のページへ