[XCode]入力フォーム画面にAutolayoutを設定する
2019年7月9日
・テキストフィールドを設定する

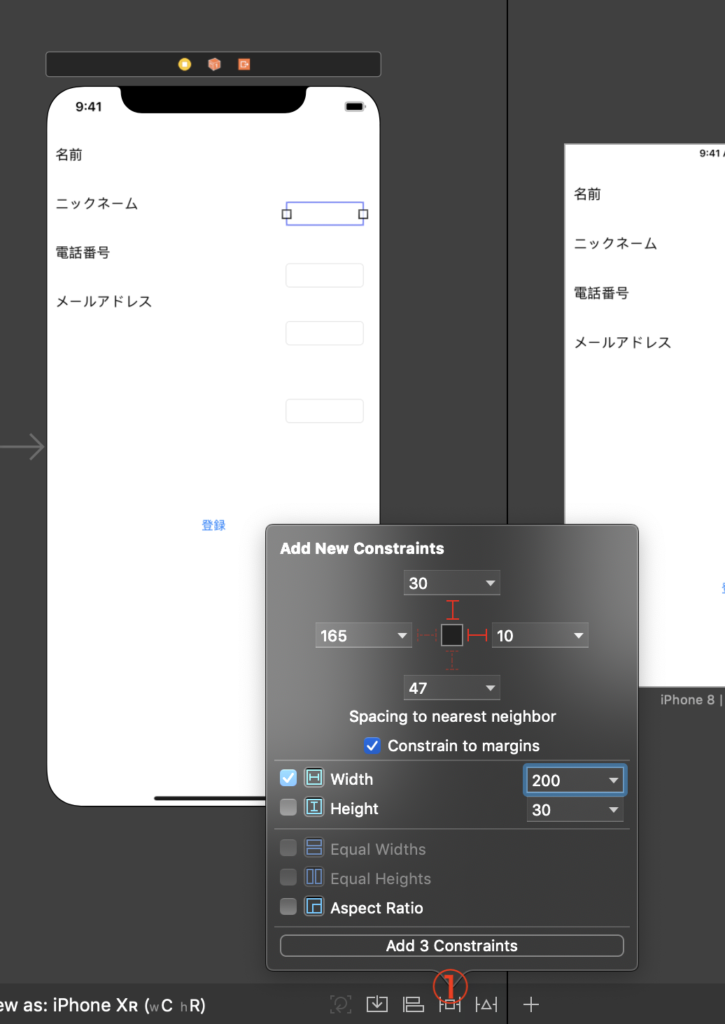
一番上のテキストフィールドを選択して①をクリックする。 画像の様に「上に30の余白」、「右に10の余白」を入力する。 「Add 3 Constraints」をクリックする。

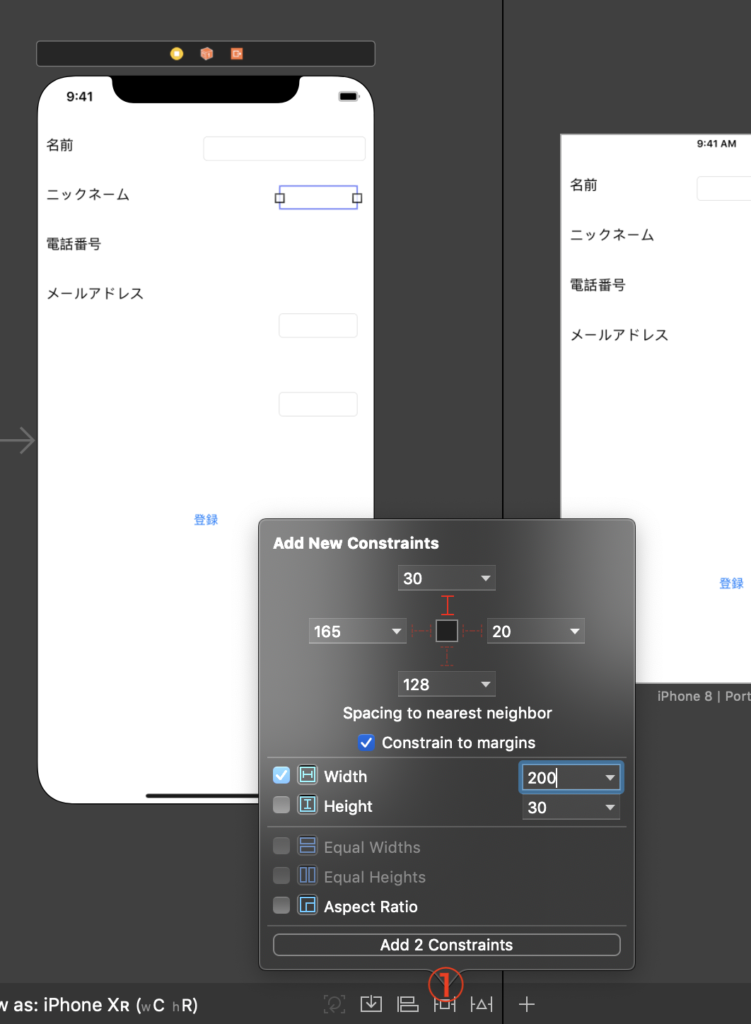
2番目のテキストフィールドを選択して①をクリックする。 画像の様に「上に30の余白」を入力する。 「Add 2 Constraints」をクリックする。

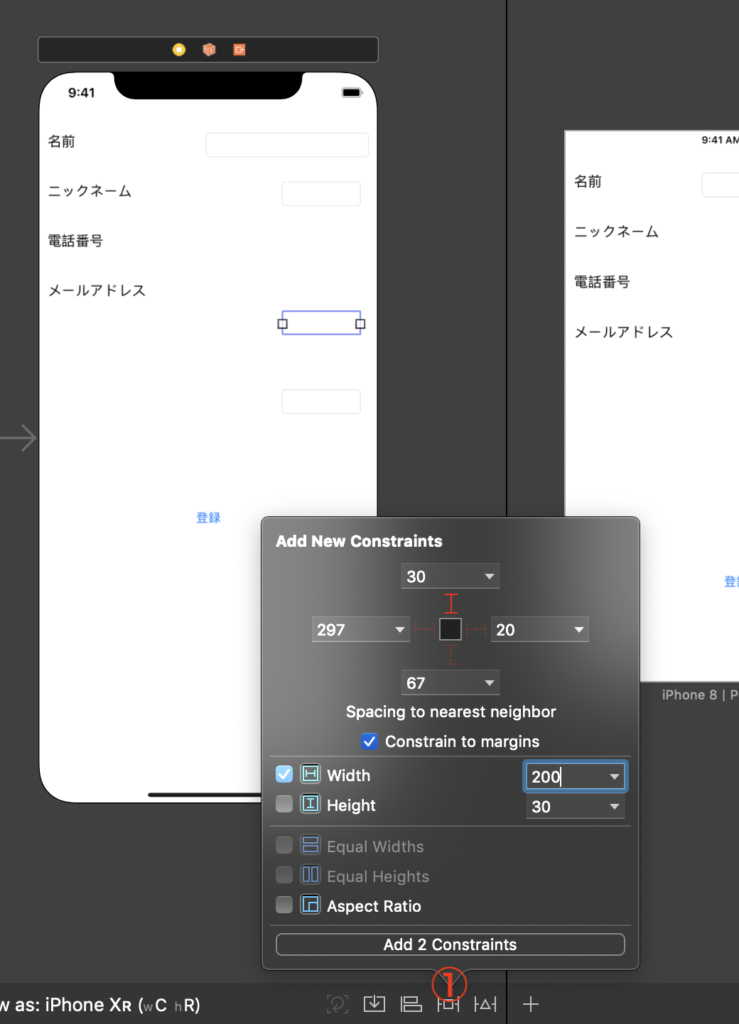
3番目のテキストフィールドを選択して①をクリックする。 画像の様に「上に30の余白」を入力する。 「Add 2 Constraints」をクリックする。

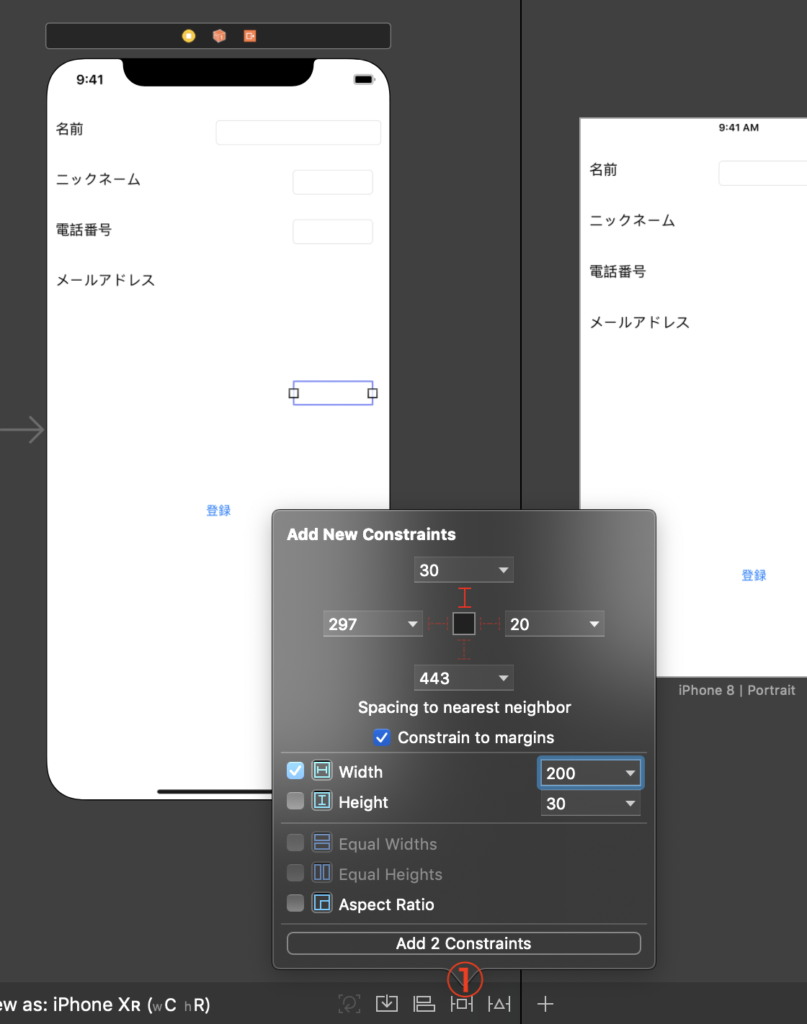
4番目のテキストフィールドを選択して①をクリックする。 画像の様に「上に30の余白」を入力する。 「Add 2 Constraints」をクリックする。

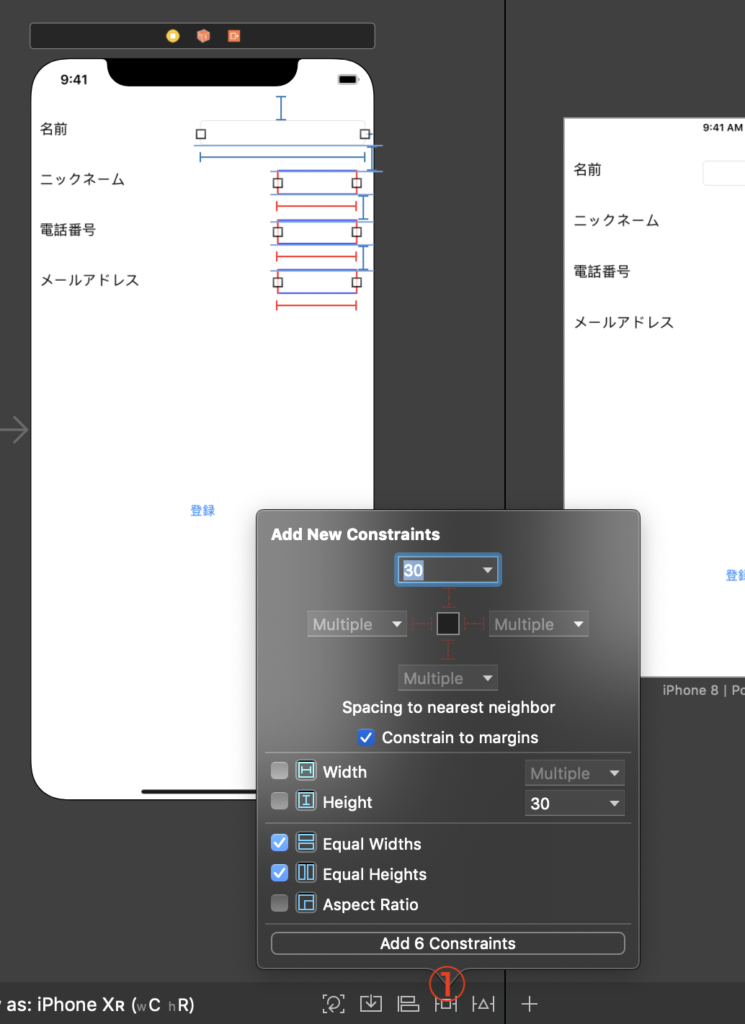
4つのテキストフィールドを「Cmmand」キーを押しながら複数選択する。 ①をクリックして「Equal Widths」と「Equal Heights」にチェックをいれる。 「Add 6 Constraints」をクリックする。

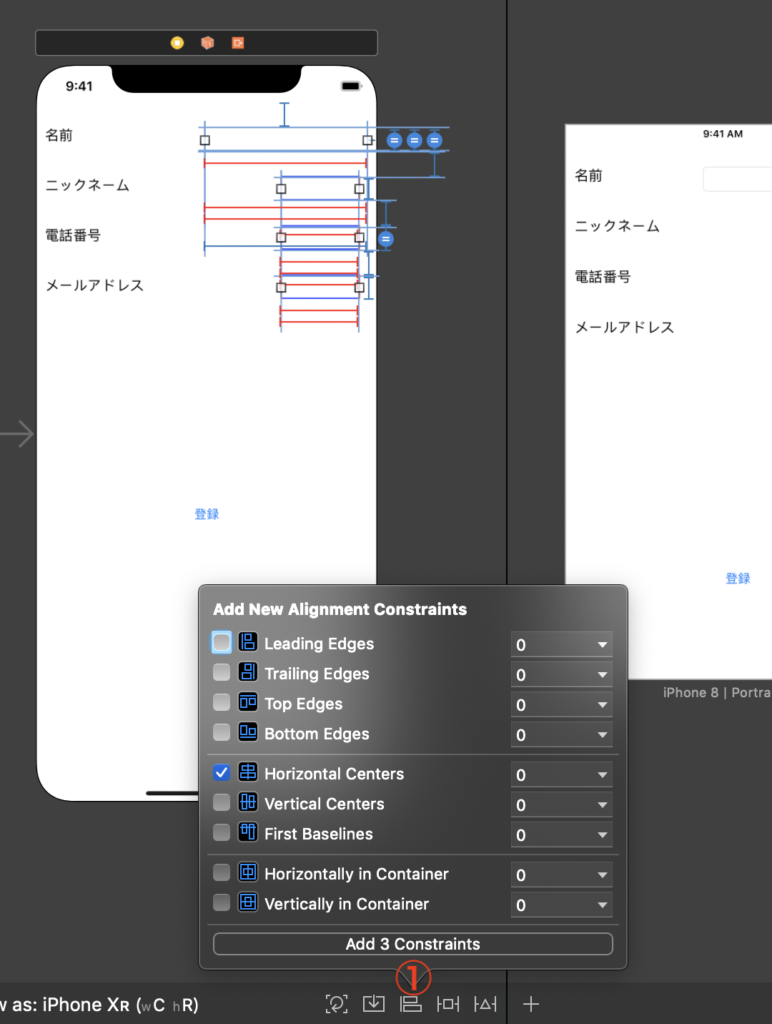
続いて4つのテキストフィールドを選択した状態で①をクリックする。 「Horizontal Centers」にチェックを入れる。 「Add 3 Constraints」をクリックする。

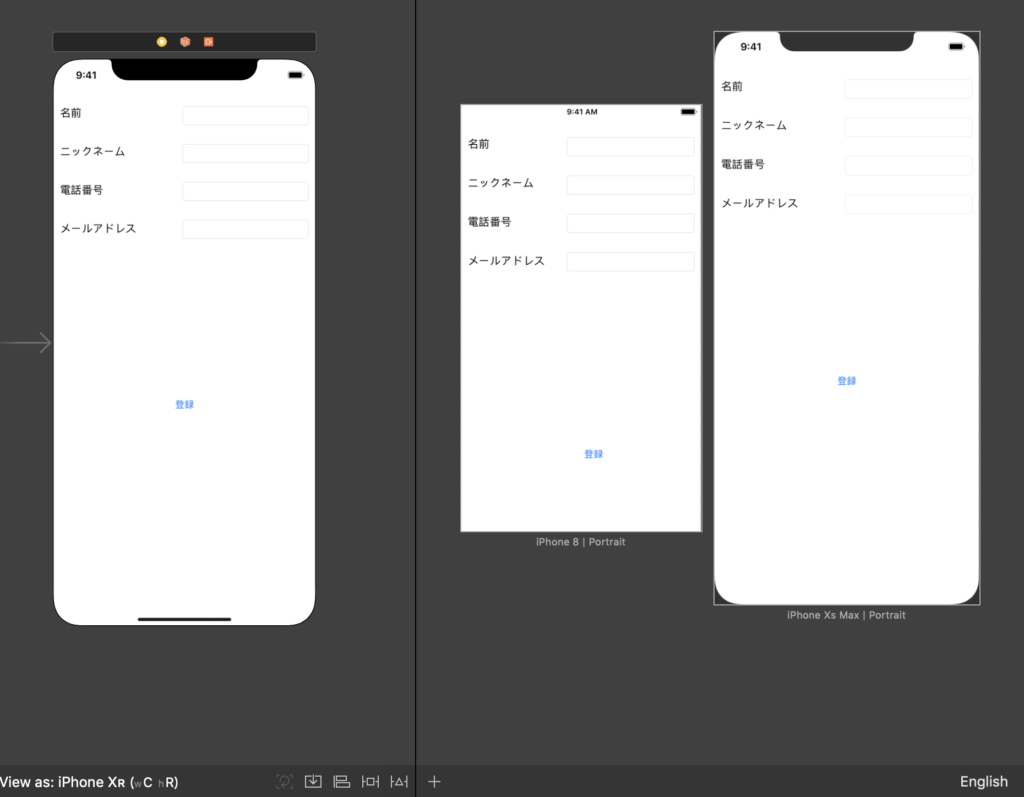
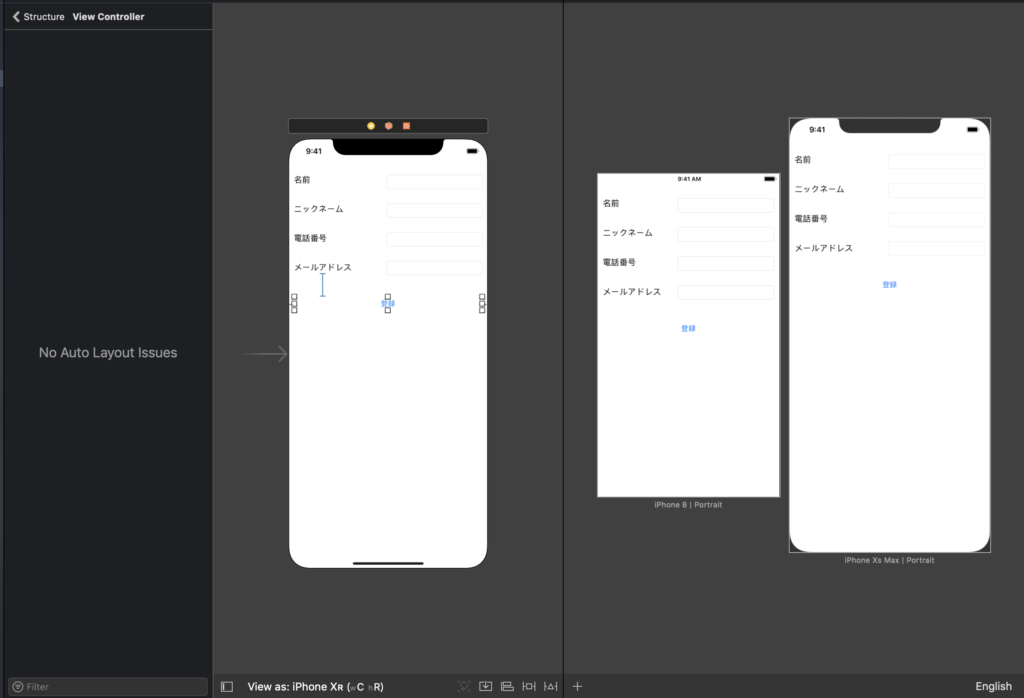
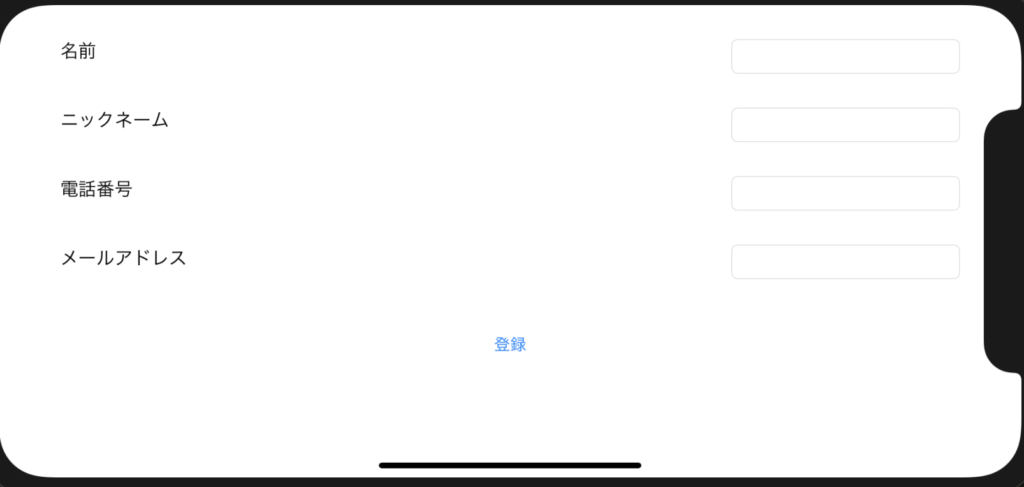
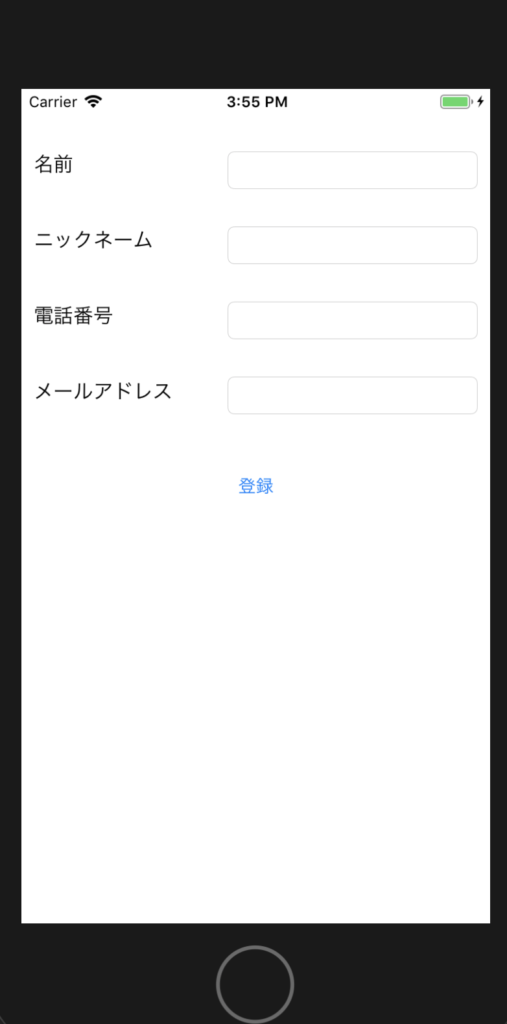
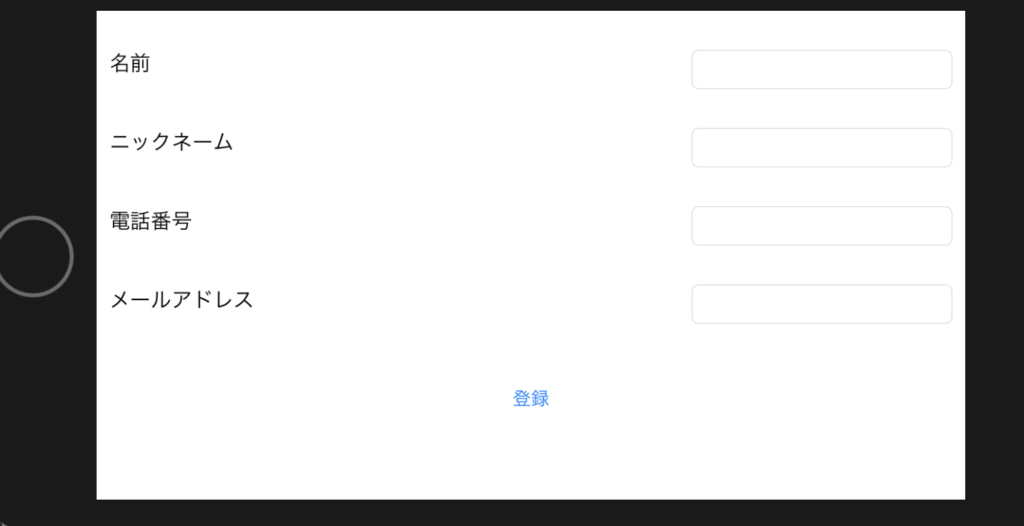
テキストフィールドのオートレイアウトの設定が完了。 この時、iPhone8のずれてたテキストフィールドも画面内に収まる。
・ボタンを設定する

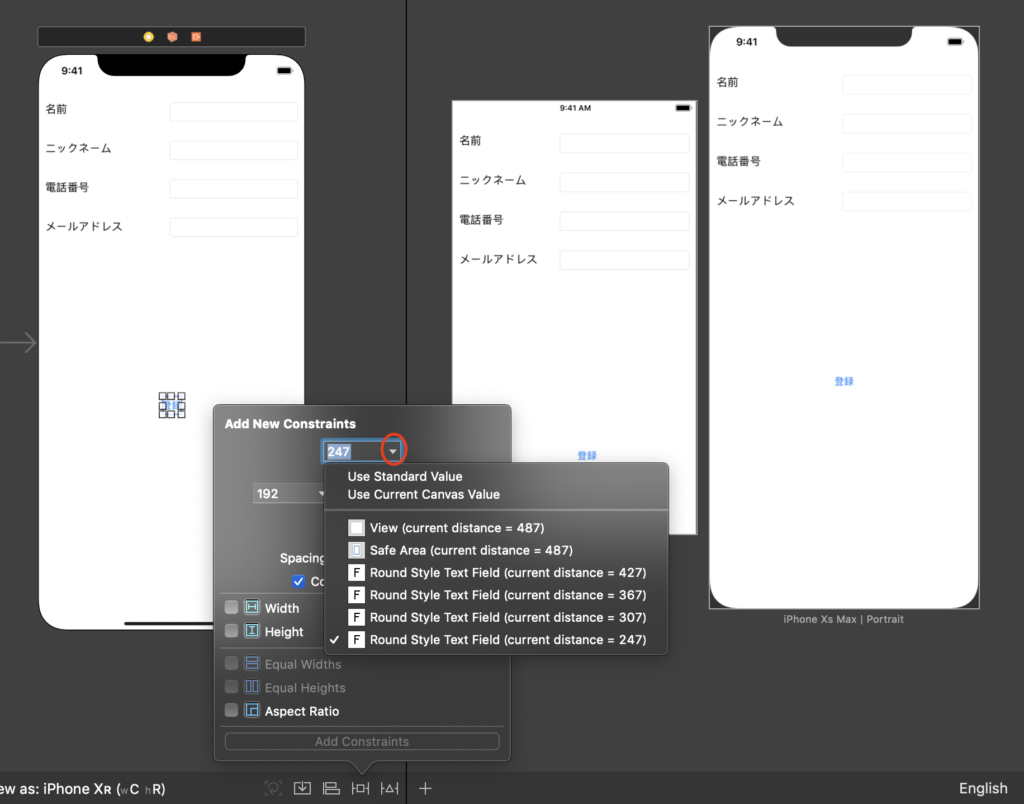
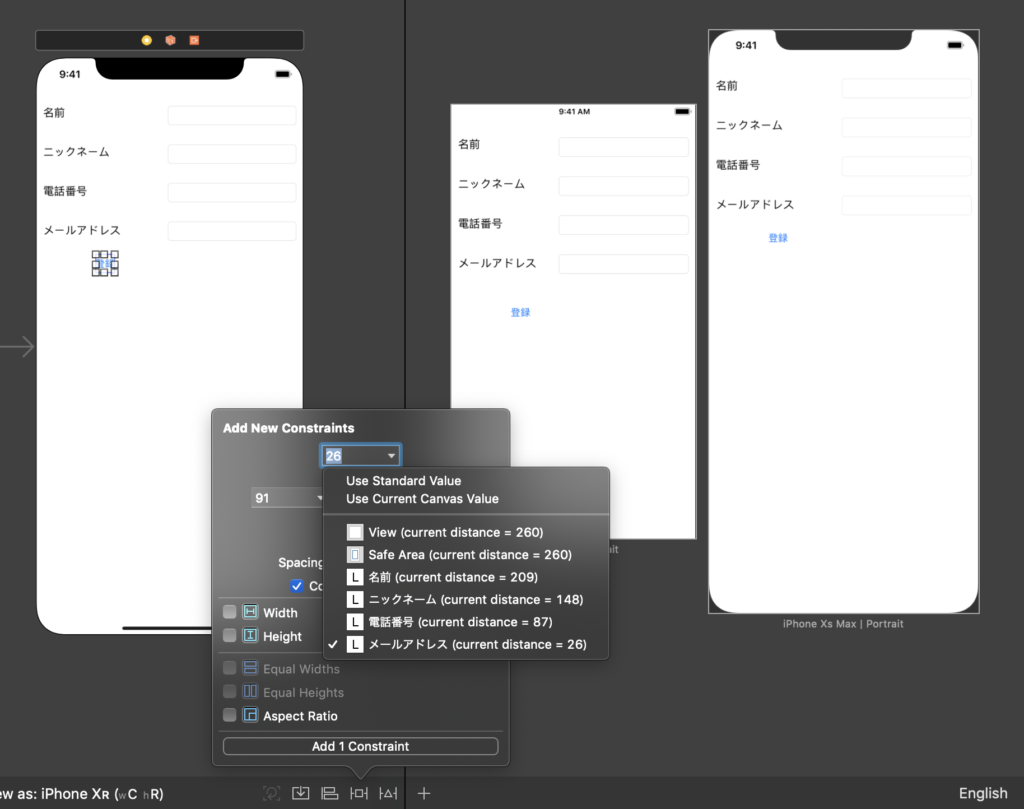
登録ボタンを選択して設定する時に近くのオブジェクトを入力ボックスの下矢印で確認出来る。 これは「メールアドレス」ラベルがない場合は配置位置が遠すぎるため表示されない。

登録ボタンを近くにメールアドレスの近くに配置するとメールアドレスが出てくるので選択する。

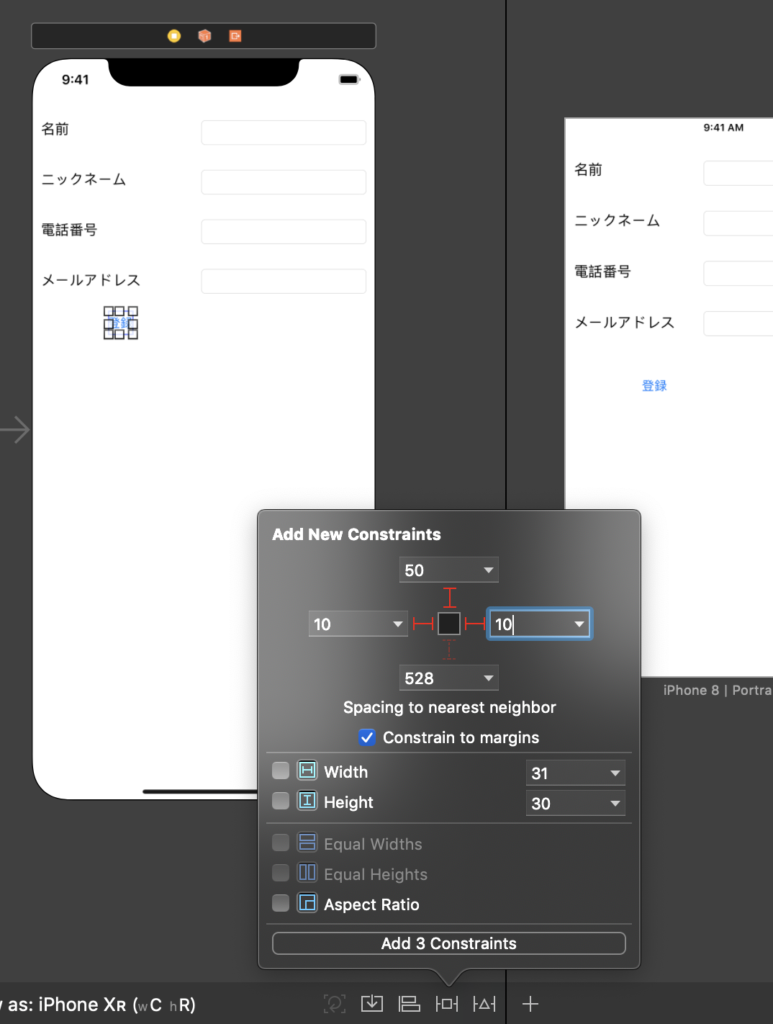
「上の余白50」、「右の余白10」、「左の余白10」を入力する。 「Add 3 Constraints」をクリックする。

これで警告文が全て消えて制約の設定が完了。
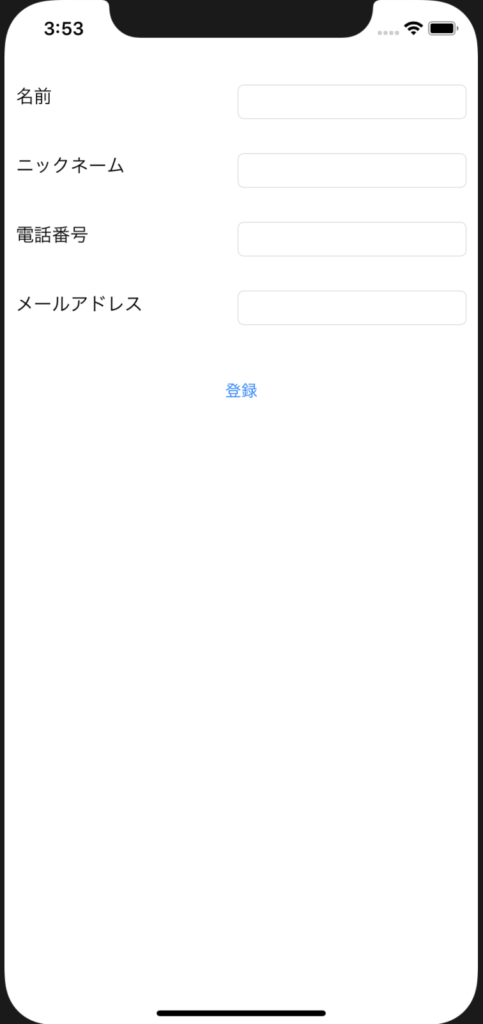
5.実行確認する。




慣れるまでかなり時間がかかりそうな印象。 ストアに申請時に警告無しにする必要がなければやりたくないなー
以上です。